WordPress に標準で付いているビジュアルエディタには、テーブルの編集機能はありません。
既存のテーブルをいじったりすることはもちろん、新規に追加することすら不可。
HTML でガシガシ組める人なら問題ないのですが、お客さんにそれを期待するのは現実的にムリがあります。
で、いろいろ調べてみたところ、ごく簡単なテーブルなら追加したり編集したりできる方法がありました。
修正する箇所も少なくて済むので、さほど時間もかかりません。
実はプラグインもいくつか見つけたのですが(「WP-Table」とか「TinyMCE Advanced」とか)、検証する時間が無かったり、オーバースペック気味だったり、動作が不安定っぽいことが書いてあったりするので、今回はスルーしてます。
追記(09.02.24):TinyMCE Advanced はどうやら良い感じに動いてくれそうです。いずれ別記事にまとめます。
導入
WordPress には「TinyMCE」というエディタが標準で付いているのですが、それにテーブル編集機能を追加してやろうというのが今回の方法です。
以下に記載しているのは WordPress 2.6.5 における手順なので、他のバージョンだと違っている箇所があるかも知れません(ファイル名とか行数とか)。
そのあたりは内容を見ながら適宜判断してください。
編集機能のファイル類を入手・アップロード
まずはテーブル編集機能のファイルを手に入れるために、TinyMCE の本家サイトから TinyMCE 本体をダウンロードしてください。
とりあえず最新版の「Main package」で良いと思います。
ダウンロードしたファイルを解凍したら、「jscripts/tiny_mce/plugins」フォルダの中にある「table」フォルダを、丸ごと WordPress 側の「wp-include/js/tinymce/plugins」フォルダ内にアップロードします。
これで編集機能のファイルの準備は完了。
TinyMCE 本体の設定
次に、アップロードした編集機能を使用するために、TinyMCE 本体の設定を修正してやります。
編集するファイルは「wp-include/js/tinymce/tiny_mce_config.php」の1つだけ。
念のためバックアップしておいた方が良いかもしれません。
編集する箇所は2つあります。
1つめは、119行目にある
$plugins = implode($plugins, ',');の下に
$plugins .= ',table';を追加します。
2つめは、そのすぐ下にある
$mce_buttons = apply_filters('mce_buttons', array('bold', 'italic', 'strikethrough', '|', 'bullist', 'numlist', 'blockquote', '|', 'justifyleft', 'justifycenter', 'justifyright', '|', 'link', 'unlink', 'wp_more', '|', 'spellchecker', 'fullscreen', 'wp_adv' ));のarray(......)の中に、'table'を追加します。
勘の良い方ならお気づきの通り、これら一つ一つがエディタのツールボタンに対応しています。
なので、追加する場所によってボタンが表示される位置が変化するということですね。
もし下の段(「アドバンストツールバー」)に追加したい場合は、もう一つ下にある
$mce_buttons_2 = apply_filters('mce_buttons_2', array('formatselect', 'underline', 'justifyfull', 'forecolor', '|', 'pastetext', 'pasteword', 'removeformat', '|', 'media', 'charmap', '|', 'outdent', 'indent', '|', 'undo', 'redo', 'wp_help', ));のarray(......)の中に追加してください。
で、あとは編集したこの「tiny_mce_config.php」を上書きアップロードすれば本体の設定も完了です。
コピペ時の注意点
上記の「'table'」など、いちいち打つのは面倒なのでコピペしていただいて結構なのですが、なぜか「'」(シングルクォーテーション)が全角になっていることがあります(というか大体なっている)。
ので、そこだけはご自分で半角に直してください。
意外と気付かずにハマってしまうことがよくあります。
編集機能(ツール)の使い方
分かる範囲で解説します。というか備忘録です。
ビジュアルエディタを選択した状態で、先ほど「'table'」を追加した位置にツールボタンが表示されているはずなので、それをクリックするとテーブルを新規追加するためのダイアログが表示されます。
なぜか全体を表示しきれないくらい小さなサイズなので、右下角をつまんで広げてやってください。

で、タブ切り替えによる2ページ(?)に渡って設定項目が並んでいます。
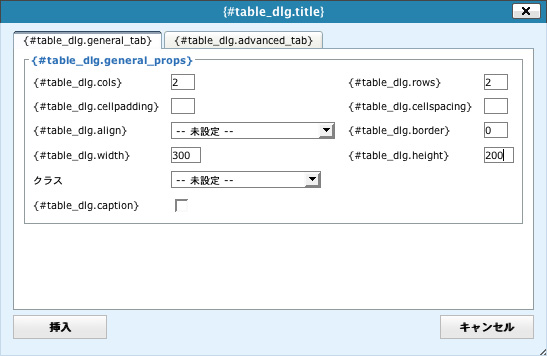
まずは左のタブ…「#table_dig.general_tab」↓。

設定項目は以下の通り。
- #table_dig.cols
- 1行に含まれるセルの数
- #table_dig.rows
- 1列に含まれるセルの数
- #table_dig.cellpadding
- セル内の余白
- #table_dig.cellspacing
- セル同士の間隔
- #table_dig.align
- テーブル全体の左右位置
- #table_dig.border
- テーブル全体の線
- #table_dig.width
- テーブル全体の幅(pixel)
- #table_dig.height
- テーブル全体の高さ(pixel)
- クラス
- WordPress で定義されているクラス名(?)を選択するようです(回り込みなどの設定ができるみたいです)
- #table_dig.caption
- キャプション(<caption>)を入力する場合はチェックします(位置は変えられないようです)
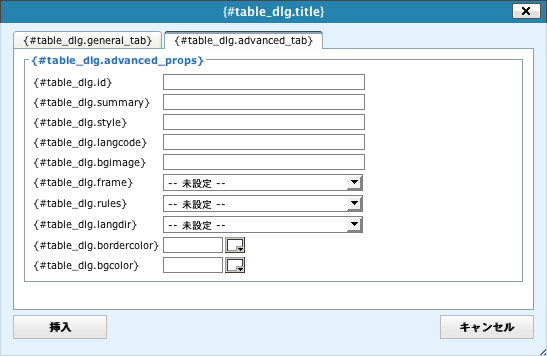
で、右のタブ…「#table_dig.advanced_tab」↓。

設定項目は以下の通り。
- #table_dig.id
- id名
- #table_dig.summary
- 「summary」属性(テーブルの要約)
- #table_dig.style
- スタイル(CSS)
- #table_dig.langcode
- 「lang」属性(って、テーブルに設定していいの……?)
- #table_dig.bgimage
- 背景画像のURLを指定します
- #table_dig.frame
- 「frame」属性(外枠の表示方法)を選択
- #table_dig.rules
- 「rules」属性(内罫線の表示方法)を選択
- #table_dig.langdir
- 「langdir」属性(ってのがあるんでしょうか?)を選択
- #table_dig.bordercolor
- テーブル全体の線の色を選択したり指定したり
- #table_dig.bgcolor
- テーブル全体の背景の色を選択したり指定したり
以上を必要に応じて入力し、「挿入」ボタンをクリックするとテーブルが追加されます。
既存のテーブルを選択した状態でツールボタンを押すと、そのテーブルを編集することができます(追加時とまったく同じダイアログが表示されて、同じ項目を設定できます)。
なので逆に、ちょっと複雑な組み方をしているテーブルをこのツールで編集してしまうと、崩れてしまったりするかも知れません。
「colspan」「rowspan」すら出来ないですからね。
編集機能としては不十分ですが、「HTML が分からなければ出来ることにも限界がある」と割り切って使う分には良いと思います。
というか、これ以外に選択肢がないのが現状なんですけども。
行の追加・削除もビジュアルエディタだとコツが要るので、それはまた機会を改めてまとめようと思っています。別の記事にまとめました。
雑感
こういうツールを使い始めると、どんどんソースが汚れていくのが目に浮かびます。
運用するのが「素人」なのでしょうがないといえばそれまでですが、その時点で CMS にするメリットが半減しているような気がしますね。
今回のテーブル編集ツールにしても、個人的には「summary」以外の属性を HTML に書くのは気持ち悪いのです。本当は。
でも、こういうツールを使う人に「CSS を使いましょう」なんて言えないですし……。
何十万円もするような、本物(?)の CMS って、そこらへんはクリアできてたりするんですかね?
なんとなく「永遠の課題」のように思えてきました。