WordPress のビジュアルエディタとテーブル(表組み)はどうも相性が悪いらしく、新規に追加できるようにするだけでも一工夫が必要でした(過去記事参照)。
で、編集するのもやっぱり一筋縄ではいかず、できることはかなり限られています。
いろいろ試してはみたのですが、どうも表組みの構造をいじることを頑なに拒まれてる感じ。
そんな中で、行の複製と削除の方法が(なんとなくですが)分かったので、メモ的にアップしておきます。
尚、この方法は Internet Explorer では使えません(IE6、IE7とも)。
Firefox で試してみてください。
追記(09.02.19):いろいろ試してみた結果、どうやらWindows 環境では削除だけしかできないようです(コピーまではできるけど、ペーストする位置を選択できない)。
IE、Firefox、Opera、Google Chrome で試しましたが、いずれも複製はできませんでした。
目下、別の方法を模索中。
追記(09.02.24):デフォルトのエディタをカスタマイズしてるよりも、プラグインの TinyMCE Advanced を使った方が良さげです。またいずれ別記事にまとめます。
ビジュアルエディタで行を複製(削除)する
大まかな手順としては、複製の場合、
- 行を選択する
- 行をコピーする
- ペースト位置を選択する
- 行をペーストする
となります。また、削除の場合は、
- 行を選択する
- 行を削除する
となり、途中までは複製と同様です。
行を新しく追加する方法はありません(あるかも知れませんが、見つかってません)。
ので、いったん複製した後でセルの中身を削除してください。
行を選択する
とにもかくにも、複製(削除)する行を選択します。
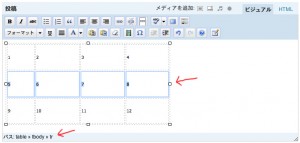
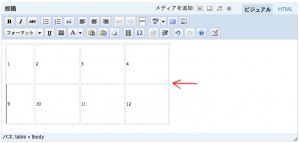
まず、対象となる行にカーソルを合わせた状態で、エディタ下部にある「パス」の「tr」をクリックします。

これで行が選択されます(「パス」から「td」が消え、「tr」が選択された状態になっているはずです)。

IE を使っていると、このときに行が選択されない(この行に含まれるセルが一つ一つ選択されている状態になる)ため、以降の操作はできません。
行を複製する
複製する場合は、まず行が選択された状態でコピー(「ctrl + C」)をしてください。
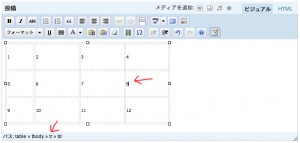
次に、行が選択された状態のまま「←」キーを押してください。

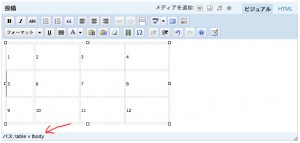
すると、「パス」が「table « tbody」になります。
この状態で、ペースト(「ctrl + V」)をしてください。

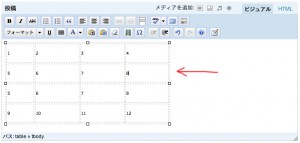
これで行が複製されました。
上記の例ではコピーしたそのままの位置で複製していますが、任意の箇所に複製することも可能です。
その場合も、
- 行を選択して
- 「←」キーを押して(「→」でも可)
- パスを「table « tbody」の状態にして
- ペースト(「ctrl + V」)する
という手順で操作してください。
行を削除する
削除する場合は、行が選択された状態で「delete」キーを押すだけです。

行を丸ごと消すだけなので、特にややこしいことはないと思います。
注意事項やら雑感やら
上記で紹介しているのは、ごくごく単純な表組みでのみ有効な方法です。
ソースにおける<tr>から</tr>を扱うだけなので、rowspan 属性で連結しているセルがある場合、その行には使えません(colspan ならたぶん大丈夫)。
というか、「これだけできたからってどうやねん」くらいのレベルですよね。
列は選択すらできないですし(「<colgroup>」がソースにあれば認識はするけど、編集はできないし「パス」にも表示されない)。
せめてセルの連結くらいはどうにかしてもらいたいもんです。