超常識のような気がしないでもないですけど、「困ってる人も居るはず!」ということで勇気を振り絞ってポスト。
Web サイトを作るためには、最終的には jpg なり png なりの画像にする必要があります。当たり前ですが。
最初から Photoshop を使ってれば問題ないんでしょうけど、手間とか慣れの関係で Illustrator や Fireworks でデザインすることも多い。
そうなると、デザインが完成した暁には、画像に書き出すという工程がある訳です。
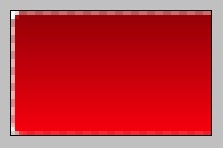
ところが、その書き出した画像を見ると、フチがアンチエイリアスでボワッと膨らんでる感じになったり、そのせいでサイズが 1px ほど大きくなっている場合があります。

で、その原因はというと、書き出すときの Illustrator 側のオブジェクトの状態にあります。
(ここでは Illustrator を例に出してますが、確か Fireworks でも同じことが起こるはず。たぶん。未検証。すいません)
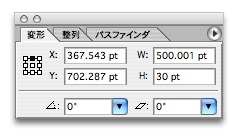
具体的には、オブジェクトの座標です。

何も考えずに置いてしまうと、小数点以下まで表示される感じのキリの悪い数値になりますね。
これが良くない。サイズまで誤差が出ちゃってるし。
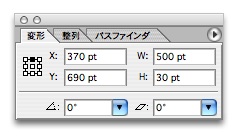
こいつを、キリの良い数値(つまり整数)にしてやります。

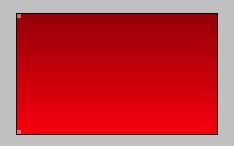
で、同じように書き出してやると、

きれいに書き出せた! サイズも変わってない!
という訳です。至極単純。
ほんの一手間ですが、それによって結果も大きく変わっちゃうんですよねー。
しかし、今まで書き出すときに Illustrator で 1px 分小さくしてから書き出したり Photoshop でチマチマ調整していた苦労は一体……。
もっと早く知りたかった…………。