いっっっっっつも「どこだっけなーーー」ってなるので、メモ。
Dreamweaver のテンプレートを適用したページは、テンプレートの方で設定した「編集可能領域」の中身しか編集できません。
でも、例えば「body 要素に id を設定して、ページごとやカテゴリーごとに変えたい」なんてこともよくある話で、じゃあそのために編集可能領域の範囲を広げたり新たに追加したりするのも面倒ってもの。
そんなときは、特定の要素の属性を各ページで変更できるようにテンプレートで設定できます。
というワケでその手順。
(ちなみに、バージョンは CS4 です)
テンプレートを設定
body 要素の id 属性を変更できるようにした場合。
- テンプレート(.dwt)を開き、body 要素に id 属性を設定する。
- body 要素にカーソルを合わせた状態で、[修正]−[テンプレート]−[属性を編集可能にする...]を選択する。
![Dreamweaverのメニュー [修正]−[テンプレート]−[属性を編集可能にする...]](https://btmup.com/blog/wp-content/uploads/2010/09/Dw_zokusei_menu.jpg)
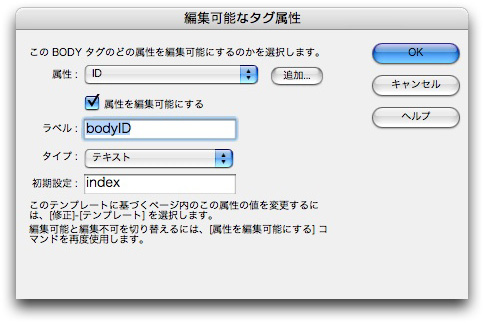
(メニュー自体がグレーアウトしてる場合があるんですけど、何が原因かよく分かってません……。編集可能領域を設定したら直ったりしますが……) - 「属性を編集可能にする」のチェックを入れ、ラベル(例:bodyID)と初期設定の値(例:index)を入力する。属性は「ID」、タイプは「テキスト」を選択しておく。

- </head>の前に「<!-- TemplateParam name="bodyID" type="text" value="index" -->」が挿入され、body 要素の id 属性値が「@@(bodyID)@@」になっていれば成功。
属性は id じゃなくても class などが(たぶん src とか href とかでも)設定可能。
タイプも、その属性に合わせて選ぶのが良さげです。
(僕は今まで id くらいしか使ったことがないので詳細は分かりませんが)
各ページで属性値を変更
- ページのファイル(.html)を開き、[修正]−[テンプレートプロパティ...]を選択する。
![Dreamweaverのメニュー [修正]−[テンプレートプロパティ...]](https://btmup.com/blog/wp-content/uploads/2010/09/Dw_zokusei_edit_menu.jpg)
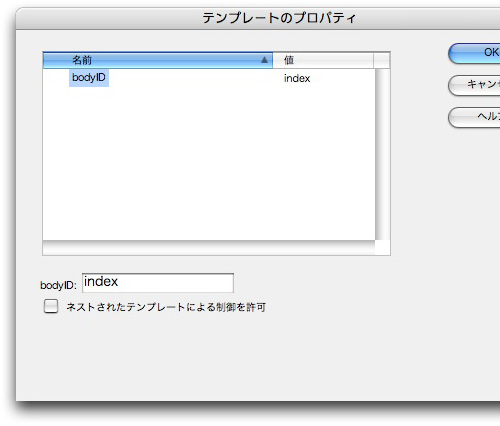
- 設定したラベルを選択して、その値を入力する。

- </head>の前にある「<!-- InstanceParam name="bodyID" type="text" value="index" -->」の value の値が入力した内容に変化すれば成功。
当然のことながら、ソースを直接いじっても変化しません。
必ずメニューから操作しましょう。
尚、この機能はネストされたテンプレートでも有効です。
つまり、サイト共通のテンプレートと、カテゴリーごとにテンプレートを作成していた場合、共通テンプレートで上記設定をしておけば、カテゴリーごとのテンプレートで body 要素の id 属性値を変更することができ、それをベースにページのファイルを作ることができます。
逆に、ネストされたテンプレートを適用していても、ページごとに属性値を変更したい場合もあると思います。
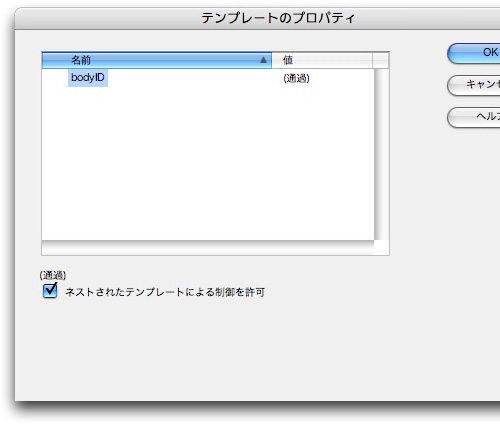
そんなときは、ネストされた(ここの例ではカテゴリーごとの)テンプレートを開いた状態で、「属性値を変更」の手順で選択した[修正]−[テンプレートプロパティ...]のダイアログを開き、「ネストされたテンプレートによる制御を許可」のチェックを入れてください。

</head>の前のタグが「<!-- InstanceParam name="bodyID" type="text" value="index" passthrough="true" -->」になり、body 要素の id 属性値も「@@@(bodyID)@@@」になります。
これで、ネストされたテンプレートをベースに作られたページでも、属性値を変更することができます。