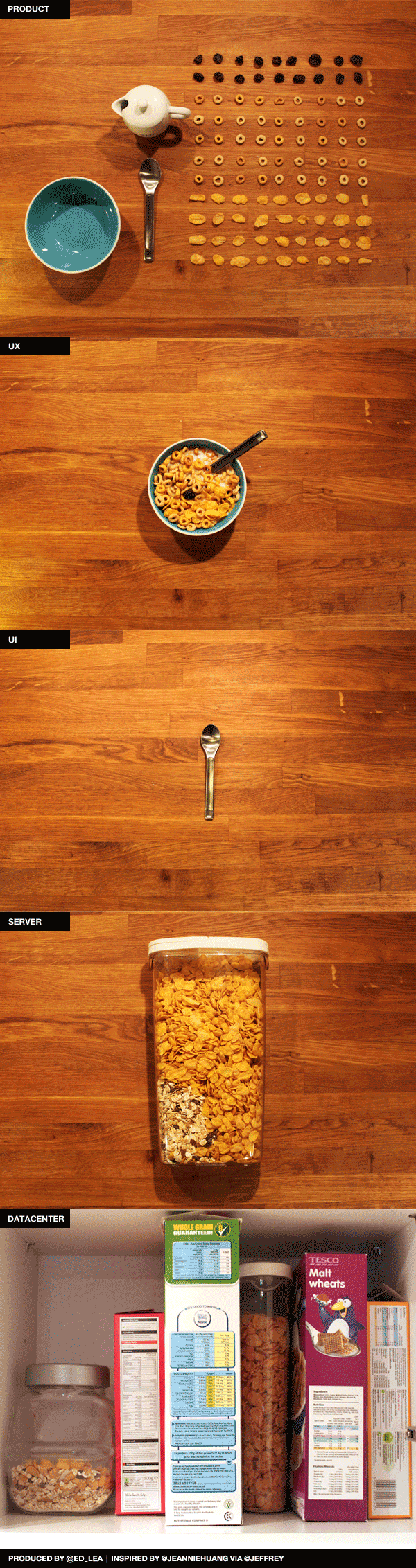
及川卓也さんが「写真が語るUXとUIの違い」というブログ記事で、タイトルの通り「UX と UI の違いを示す写真」を紹介しています。
その写真を見て、僕は Facebook にこう書きました(5 月 3 日)。
この写真は「理解できていない人が理解するため」ではなくて「理解している人がクスッと笑うため」のものだと思う。一種のジョークというか。
むしろ理解してない人が見たら勘違いしそうな気がするな。
これから書くのは、この発言を自分なりに反芻して、もう少し具体的に掘り下げて考えてみた結果です。
写真について僕が感じたこと
「一種のジョーク」「理解してない人が見たら勘違いしそうな気がする」と僕が書いたのは、つまり「この写真じゃ UX と UI の違いなんて分かりっこない」だと感じたからです。
むしろ「勘違いしそう」なくらい、誤解を招く恐れのある「不完全なビジュアル表現」だと思った訳ですね。
まずはその写真を見ていただきましょう。

[元記事:The Difference Between UX and UI: Subtleties Explained in Cereal | Design.org]
「一種のジョーク」「勘違いしそう」と僕が感じた主な原因は、まさに「UX」の部分です。
色々なシリアルを混ぜてミルクを入れた、いわば「完成品」として掲載されていますね。
「これは違うでしょ……」と瞬間的に思いました。
なぜそう思ったのかを説明するためにも、先に UX と UI の定義について整理しておきましょう。
上記の及川さんの記事でも紹介されているので、一部引用します。
UX(ユーザーエクスペリエンス)は、製品やサービスに対して、ユーザーがどのように感じ、そして反応するかのことである。
一方、UI(ユーザーインターフェイス)とは、Interefaceという英語が示すように、製品やサービスと人間との橋渡しをするデザインのことを示す。ソフトウェア製品の場合には、まさにユーザーが目にする画面のことと考えて良い。
もっと詳しい UX についての説明や、有名なハニカム構造も及川さんの記事には掲載されていますので、その辺りを詳しく知りたい方はそちらをどうぞ。
(僕はいつまで経ってもこのハニカム構造が覚えられない……)
さて、UX と UI についての違いですが、一目瞭然ですよね。
UX は文字通り「体験」のことで、UI も文字通り「インターフェース」のことです。
勘違いしたり混同したりする要素なんて一つもありません。
で、話は戻ります。なぜ僕が写真を見た瞬間「これは違う」と思ったか。
それは、「体験(=目に見えないもの)」であるはずの「UX」を、「完成品」として(実存するモノとして)ビジュアル化してしまっているからです。
写真に写っているシリアルの例でいえば、食べた人(=ユーザー)が感じる「味」や「食感」や「香り」などが「体験(=UX)」であるはず。
さらに、食べたときの印象や記憶なども UX に含めていいかも知れません。
(「体験」をどこまで含めるか、というのは難しいところですが)
でも、このビジュアルではそのことは伝わりません。
逆に、「出来上がったもの=UX」と解釈されてしまう恐れすらある。
だから僕は、写真を見た瞬間に「これは違う」と思い、その後「一種のジョーク」「勘違いしそう」と思うに至った訳です。
改善するとしたら?
ダメ出しばかりしてもアレなので、どうしたら良いのか少し考えてみました。
が、「体験」をビジュアル化するのって難しいですよね。
何しろ人それぞれの中にあって、ものすごく抽象的で、決して外へ出てこないものですから。
というエクスキューズを挟みつつw、僕が一つ提案するのは「食べている人の表情や風景」を使うことです。
例えば、こんなのとか、

Christmas 2007-Eating the GB house / PghMom
こんなのとか、

How to eat cake / TheGiantVermin
こんなのとか。

Tetra Pak - Girl eating ice cream / Tetra Pak
全部シリアルじゃないですけどねw。
ただ、「体験」をビジュアルで表現するのってこういうことなんじゃないかと思うんですが、どうでしょう。
で、現在「UX」に掲載されている「完成品」こそ「PRODUCT」にした方が良いんじゃないかなぁ、という気がしています。
(現在「PRODUCT」になっているのは「PARTS」とかにするとして)
そもそも「UI ってスプーンだけかよw!」とか、いろいろツッコミどころはあるんですが、「一種のジョーク」だと好意的に解釈して、敢えて触れずにおきます。
オマケ
全然関係ないんですが、こんな写真も見付けたのでついでに載せておきます。かわいいw。

Eating a magazine / mahiro1322