SOY CMS には、記事(エントリー)を編集するエディタとして「TinyMCE」が導入されています。
このエディタ、HTML が分からない人にとっては非常に便利なシロモノ。
なんせ文字のスタイルからリンク、画像の挿入にリスト、さらには表組みまで、付属のボタンだけで簡単に実現できてしまうのです。
ただ、HTML のことを分かっている人、直接 HTML で書き込みたい人にとっては、少々厄介な存在でもあります。

一応「HTML ソース編集」というボタンもあり、開いた小窓でソースを触ることはできるのですが、なぜか書いた通りにならないことも多々。
要らんところに<p>タグが入っていたり、改行したはずが一行になってたり……。
というワケで、「エディタを介さずに直接 HTML を編集したい!」と思う人も結構居るワケです。
実際、僕は WordPress で記事を編集するときは HTML の直接編集しかしたことがありません。
(まぁそれでも補助的なボタンは付いてるので便利は便利なんですけどね)
さて、SOY CMS。
WordPress は元々エディタの切り替えが可能ですが、SOY CMS はデフォルトの状態でエディタを切り替えることはできません。
じゃあどうすれば良いかというと、プラグインを使います。
その名も「エディタ切り替えプラグイン」。
現在のバージョン(1.2.6)には標準で搭載されています。
サイト管理画面から「プラグイン」タブをクリックして、「エディタ切り替えプラグイン」を選択すれば導入は完了です。
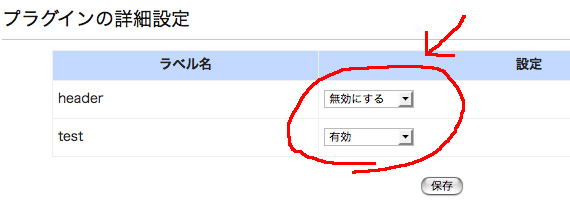
あとは、エディタを有効にするか無効にするか、ラベルごとに設定するだけで OK。

「無効」に設定したラベルを付けた記事の編集画面を開くと、エディタがきれいさっぱり消えて、HTML がむき出しになっているハズです。
(「有効」にしたラベルと「無効」にしたラベルの両方が付いた記事の場合、「無効」が勝つようです)
公式サイトか開発ブログあたりに説明ページがあったような気がするのですが、改めて探してみるとなぜか見つかりません。
ご存知の方はぜひご一報を……。
雑記
エディタの挙動について、ちょっと大袈裟に書いてしまっているかも知れません。
おかしな現象がそんなに頻発するかと言えば、実際にはそんなことはなく、大概は大丈夫(or 何かあっても許容範囲)だったりします。
でも、それでも全幅の信頼は置けない、というのが正直なところ。
経験上、そういう思考回路になってしまってるんですね。つまり感覚の問題。
これはもう SOY CMS がどうこうという話ではなく、いわゆる「エディタ」全般に言えることです。
何らかのシステムにおいて「エディタ」と名の付くものを目の前にすると、何となく身構えてしまいます。
なので、「エディタを使わない」という選択肢を用意していただいているのは助かります。
というか、必須と言っていいかも知れない!